Содержание
Widget Settings
The widget settings window opens once a new widget is added or after a click on the «Edit» icon of a widget.
"Basic" Tab
Header
Will be displayed above the widget on the site. Its appearance depends on current theme.
Show Header
If disabled, the widget header will not be displayed on the site.
Group with Previous Widget
If there is another widget above, they will be grouped into a block of widgets. You will be able to switch between widgets inside the block with the help of tabs. Current widget is marked by the following icon in Control Panel:  , and the previous widget is marked by:
, and the previous widget is marked by: 
CSS Class
Adds class when a block of widgets is displayed in HTML. It helps to highlight this particular widget with the help of CSS.
Widget Header Links
A widget header can have one or several links:

In this field, links are specified in the following format, one in a row each:
Link header | Link URL
URL for internal links are provided in reference to the site root, excluding host and subfolders (if InstantCMS has been installed into a subfolder).
If the line with a link is wrapped in curly brackets, it will be shown to authorized users only.
{Link header | URL link}
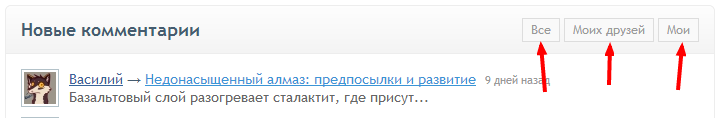
For example, links in the above screenshot were formed in the following way:
All | comments
{My friends’ | comments/index/friends}
{My | comments/index/my}
The screenshot has been made by an authorized user, that is why one can see all three links. A guest would see only the «All» link.
"Options" Tab
This tab contents depends on a widget type. Options of basic widgets (included into IstantCMS package) are considered here.
===== "Access" Tab =====
In this tab, you can choose which user groups will see the widget and which will not. For example, you can avoid showing widgets with ads to administrators and moderators.
