Содержание
Виджеты
Виджеты – это небольшие блоки которые выводятся на страницах сайта. Они могут быть расположены в боковой колонке, шапке, подвале или теле страницы. Подробное описание виджетов находится здесь.
Видео
Вы можете посмотреть видео-туториал, где в реальном времени, на ваших глазах, будет создан полезный виджет, с подробнейшим описанием его внутреннего устройства.
Введение
Каждый виджет состоит из нескольких файлов. Основная логика находится в файле с классом виджета. Текстовые сообщения размещаются в языковом файле. Внешний вид определяется в шаблоне виджета.
Виджеты делятся на два типа, в зависимости от того, принадлежит данный конкретный виджет какому-либо компоненту или является самостоятельным:
| Тип | Описание | Примеры |
|---|---|---|
| Общий | Самостоятельный виджет, логически не связанный ни с одним из компонентов, поставляется отдельно | Меню, Текстовый блок, Прогноз погоды |
| Виджет компонента | Относится к какому-либо компоненту, использует его модель для получения данных, поставляется вместе с этим компонентом | Список контента, Список комментариев, Форма входа на сайт |
Тип виджета не влияет принципиально на его реализацию, а только определяет где именно (в каких папках) будут лежать файлы виджета и как будет называться его класс.
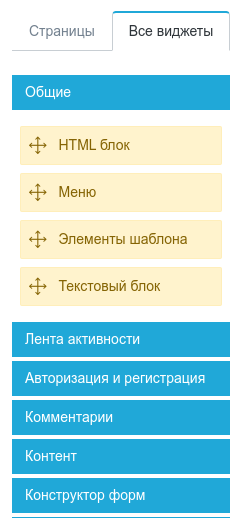
Также тип влияет на то, в какой вкладке палитры данный виджет будет показан в админке:

Общие виджеты выводятся в одноимённой вкладке, а виджеты компонентов – во вкладках с названием связанного компонента.
В каждом разделе ниже отличающиеся моменты будут описаны отдельно для каждого из типов.
Регистрация в базе
Для того чтобы виджет появился в админке и стал доступен на сайте его необходимо зарегистрировать в базе данных. Делается это добавлением строки в таблицу widgets, имеющую следующие поля:
| Поле | Описание | Пример |
|---|---|---|
| controller | Название связанного компонента. Для общих виджетов не заполняется (null) | comments |
| name | Название виджета. Используется в названиях папок и класса | list |
| title | Заголовок виджета. Может быть переопределен пользователем в админке | Список комментариев |
| author | Имя или название автора | InstantSoft |
| url | Ссылка на сайт автора или виджета | http://instantsoft.ru |
| version | Версия установленного виджета | 1.0 |
После добавления в базу виджет можно привязать к страницам сайта в админке. Но для того, чтобы он появился на сайте, необходимо создать его класс.
Главный файл виджета
Размещение файла зависит от типа виджета.
Для общих виджетов: /system/widgets/{название виджета}/widget.php
Например: /system/widgets/menu/widget.php
Для виджета компонента: /system/controllers/{компонент}/widgets/{название виджета}/widget.php
Например: /system/controllers/comments/widgets/list/widget.php
Класс виджета
В главном файле определяется класс виджета, название которого опять же, зависит от типа:
Для общих виджетов: widget{НазваниеВиджета}
Например: widgetMenu
Для виджета компонента: widget{Компонент}{НазваниеВиджета}
Например: widgetCommentsList
Класс должен наследоваться от системного класса cmsWidget и иметь публичный метод run(). Данный метод должен вернуть массив (может быть пустой) или false. Если вернуть массив, то его содержимое будет передано в шаблон виджета. В шаблоне ключи массива станут отдельными переменными. Если вернуть false, то виджет не будет выведен на страницу.
Пример класса виджета «Авторизация»:
//system/widgets/auth/widget.php class widgetAuth extends cmsWidget { // запрещаем кеширование виджета public $is_cacheable = false; public function run(){ // если пользователь уже авторизован, то // возвращаем false чтобы виджет не показывался if (cmsUser::isLogged()){ return false; } // иначе возвращаем пустой массив чтобы показать // шаблон виджета return []; } }
Данный виджет не содержит особой логики, его главная задача вывести форму для входа, которая описана в шаблоне. Никаких дополнительных данных в шаблон передавать не требуется, поэтому возвращается пустой массив.
В классе могут быть определены и другие методы, по вашему усмотрению.
Языковой файл
Если сам виджет, его опции или шаблон выводят какие-либо предустановленные текстовые сообщения, то их нужно разместить в языковом файле. Расположение файла зависит от типа виджета.
Для общих виджетов: /system/languages/{язык}/widgets/{название_виджета}.php
Например: /system/languages/ru/widgets/menu.php
Для виджета компонента: /system/languages/{язык}/controllers/{компонент}/widgets/{название_виджета}.php
Например: /system/languages/ru/controllers/comments/widgets/list.php
Языковые константы
Внутри языкового файла определяются константы, точно так же, как это делается для контроллеров. Схема именования констант зависит от типа виджета.
Для общих виджетов: LANG_WD_{ВИДЖЕТ}_{СООБЩЕНИЕ}
Например: LANG_WD_MENU_MAX_ITEMS
Для виджета компонента: LANG_WD_{КОМПОНЕНТ}_{ВИДЖЕТ}_{СООБЩЕНИЕ}
Например: LANG_WD_COMMENTS_LIST_SHOW_TEXT
Пример фрагмента русского языкового файла виджета «Список комментариев» компонента «Комментарии»:
define('LANG_WD_COMMENTS_LIST_SHOW_TEXT', 'Показывать текст комментариев'); define('LANG_WD_COMMENTS_LIST_SHOW_AVATARS', 'Показывать аватары авторов');
Настройки виджета
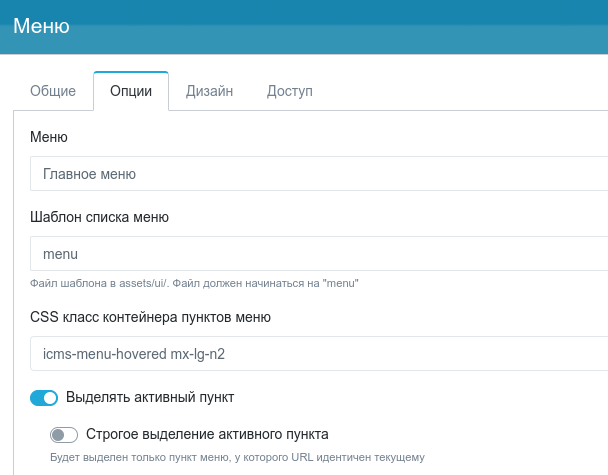
При добавлении виджета на страницу в админке появляется всплывающее окно с формой его настройки. В этом окне содержится две вкладки – «Общие» и «Доступ». Виджет может добавить дополнительные вкладки с полями для установки собственных опций.

Для этого виджет должен иметь файл с описанием формы.
Файл формы называется options.form.php и размещается в одной папке с основным файлом виджета (widget.php). Внутри должна быть описана форма, содержащая поля для установки опций виджета. Название класса формы зависит от типа виджета.
Для общих виджетов: formWidget{НазваниеВиджета}Options
Например – formWidgetMenuOptions
Для виджета компонента: formWidget{Компонент}{НазваниеВиджета}Options
Например – formWidgetCommentsListOptions
Внутри формы описываются один или несколько наборов полей (fieldsets). Каждый набор обязательно должен иметь заголовок, т.к. каждый набор превращается в отдельную вкладку в окне настройки виджета.

options:{название_опции}, например options:show_text. Префикс options: обязателен!
Пример класса формы настроек виджета «Список комментариев», которую вы можете видеть на скриншоте выше:
class formWidgetCommentsListOptions extends cmsForm { public function init() { return [ [ 'type' => 'fieldset', 'title' => LANG_OPTIONS, 'childs' => [ new fieldCheckbox('options:show_avatars', [ 'title' => LANG_WD_COMMENTS_LIST_SHOW_AVATARS, 'default' => true, ]), new fieldCheckbox('options:show_text', [ 'title' => LANG_WD_COMMENTS_LIST_SHOW_TEXT, 'default' => false, ]), new fieldNumber('options:limit', [ 'title' => LANG_LIST_LIMIT, 'default' => 10, 'rules' => [ ['required'] ] ]) ] ] ]; } }
Получение настроек
Значений опций, заданные в настройках виджета, можно получить в основном классе виджета при помощи собственного метода getOption($option[, $default]), где $option – название опции, $default – значение по-умолчанию (false, если не указано):
$limit = $this->getOption('limit', 10);
Обратите внимание, что префикс options: в данном случае не используется.
Шаблоны виджета
Виджет должен иметь хотя бы один шаблон.
Размещение файла шаблона зависит от типа виджета.
Для общих виджетов: /templates/{тема}/widgets/{виджет}/{виджет}.tpl.php
Например: /templates/default/widgets/menu/menu.tpl.php
Для виджета компонента: /templates/{тема}/controllers/{компонент}/widgets/{виджет}/{виджет}.tpl.php
Например: /templates/default/controllers/comments/widgets/list/list.tpl.php
Передача данных в шаблон
Как было описано выше, метод run() в классе виджета может вернуть массив, содержащий имена и значения переменных, которые будут доступны в шаблоне.
Пример класса виджета:
class widgetExample extends cmsWidget { public function run() { $nickname = cmsUser::get('nickname'); $date = date('d.m.Y'); return [ 'name' => $nickname, 'today' => $date ]; } }
Пример шаблона для этого виджета:
<h3>Привет, <?php html($name); ?>!</h3> <p>Сегодня <?php html($today); ?></p>
(В этом примере текст жестко задан, в реальных шаблонах вы должны использовать языковые константы)
Обертка виджета
При выводе на страницу шаблон виджета оборачивается (помещается внутрь) еще одним шаблоном – оберткой (wrapper). Оберток может быть несколько, они хранятся в папке /templates/{тема}/widgets. Например, тема default имеет три доступные обертки:
- wrapper.tpl.php – используется по-умолчанию для всех виджетов. Содержит вывод заголовка и тела виджета, в которое помещается результат его работы;
- wrapper_plain.tpl.php – «пустая» обертка, просто выводит тело виджета, не добавляя никаких дополнительных тегов вокруг;
- wrapper_tabbed.tpl.php – обертка, поддерживающая вывод сразу нескольких виджетов (каждый в отдельной вкладке).
Какую обертку использовать указывает либо сам виджет (см. ниже) либо главный шаблон сайта.
Свойства и методы виджета
Системный класс cmsWidget, от которого наследуется каждый виджет, содержит несколько полезных свойств и методов, позволяющих изменять отображение виджета из его кода.
Заголовок
Изменение заголовка виджета:
$this->title = 'Новый заголовок';
Отключение заголовка виджета:
$this->is_title = false;
Изменение позиции
Виджет может переставить сам себя на другую позицию в шаблоне:
$this->position = 'sidebar';
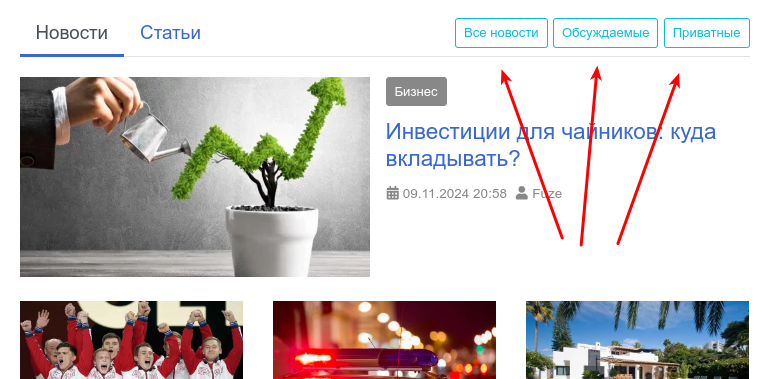
Ссылки в заголовке
Заголовок виджета может иметь одну или несколько ссылок:

Они настраиваются в админке, но виджет может сформировать их динамически из кода:
// массив ссылок в формате: Название|URL $links = [ 'Яндекс|http://ya.ru', 'Google|http://google.com' ]; // добавляем ссылки в заголовок виджета $this->links = implode("\n", $links);
В этом примере ссылки, указанные в настройках, будут заменены на описанные в коде. Если нужно чтобы они не заменялись, а дополнились, то последнюю строку нужно изменить на:
$this->links .= "\n" . implode("\n", $links);
Кеширование
Если в настройках сайта включено кеширование, то вывод виджетов тоже кешируется. Однако, для некоторых виджетов это может быть нежелательным (например для тех, которые показывают разное содержимое каждому пользователю).
Отключение кеширования:
$this->disableCache();
Также возможно перманентное отключение кеширования, для этого класс виджета должен переопределить свойство $is_cacheable значением false:
public $is_cacheable = false;
(Эта строка добавляется внутри класса, но за пределами метода run())
Добавление CSS-класса
Виджет может добавить CSS-класс к обертке своего тела:
$this->css_class = 'my-class';
Изменение шаблона
По-умолчанию виджет использует шаблон из файла {название_виджета}.tpl.php (где находится этот файл описано выше). Однако, вы можете создать и другие шаблоны в этой же папке. Внутри виджета выбрать нужный шаблон можно так:
$this->setTemplate('anotherfile');
В этом случае виджет будет использовать шаблон anotherfile.tpl.php.
Изменение обертки
Внутри кода виджета можно динамически изменить обертку, указав ее название (без расширения):
$this->setWrapper('wrapper_plain');
