Содержание
Настройки виджета
Окно настроек виджета открывается после добавления нового виджета или клику по иконке «Редактировать» у существующего.
Вкладка "Общие"
Заголовок
Будет выводиться на сайте, над виджетом. Внешний вид зависит от темы оформления. В заголовке можно вставлять SVG иконки при помощи выражения {file_name%icon_name}, где:
- file_name - имя SVG файла (SVG спрайта) по пути /templates/шаблон/images/icons/;
- icon_name - имя иконки SVG спрайта.
Так же, в зависимости от виджета, можно вставлять выражения полей типов контента, например, для виджета «Список контента», в зависимости от того, где он размещён, можно вставлять {title}, {user_nickname} и другие имена поле в фигурных скобках: вместо них выведутся значения полей. В описаниях конкретного виджета написано более подробно.
Показывать заголовок
Если отключено, заголовок виджета не будет выводиться на сайте.
Объединять с предыдущим виджетом
Если над виджетом на данной странице есть другой виджет, то они будут объединяться в один блок. Переключение между виджетами внутри блока будет происходить с помощью вкладок (зависит от шаблона контейнера). Текущий виджет в панели управления будет расположен с отступом слева, тем самым давая понять, что он объединён. Так же, если включено, то вы можете выбирать шаблоны контейнера (о них ниже), начинающиеся на wrapper_tabbed. Шаблон контейнера вывода группы виджетов определяется по последнему (нижнему) виджету группы.
Ссылки в заголовке виджета
Заголовок виджета может иметь одну или несколько ссылок:

Ссылки указываются в этом поле, по одной на строке, в следующем формате:
Заголовок ссылки | URL ссылки
Для внутренних ссылок URL указывается относительно корня сайта, не включая хост и подпапки (если InstantCMS установлена в подпапку).
Если вся строка со ссылкой обернута в фигурные скобки, то эта ссылка будет показыаться только авторизованным пользователям:
{Заголовок ссылки | URL ссылки}
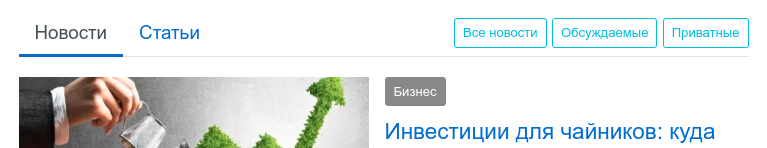
Например, ссылки со скриншота выше были созданы так:
Все новости | news
Обсуждаемые | news-discussed
{Приватные | news/from_friends}
Скриншот сделан из-под авторизованного пользователя, поэтому он видит все три ссылки. Гость видел бы только ссылки «Все новости» и «Обсуждаемые».
Вкладка "Опции"
Содержание этой вкладки зависит от типа виджета. Опции стандартных виджетов (входящих в комплект поставки InstantCMS) рассмотрены здесь.
Вкладка "Дизайн"
Все виджеты формируются в шаблонах контейнера и в шаблонах самих виджетов. Контейнер виджета - это HTML шаблон, где обозначена вёрстка названия (включая ссылки заголовка) и тела виджета. Контейнер может использоваться в любых виджетах.
Шаблон виджета - это HTML файл, который присущ только определенному виджету.
Шаблон контейнера
Выберите из доступных шаблон контейнера (обертки) виджета. Файлы оберток хранятся в директории widgets вашего шаблона.
Если в опции выбрано «Без шаблона контейнера», то тело виджета будет выведено без обёрток в какие-либо HTML теги, при этом, если указана опция «Класс CSS для контейнера», то вывод тела виджета будет обёрнут в тег div с указанным классом.
Если в опции выбрано «Свой HTML контейнера», то появится поле с вводом своего HTML кода для контейнера. В нём будут доступны выражения: {title}, {id}, {body}, которые будут заменены на заголовок виджета, ID виджета и тела виджета соответственно.
Стиль
Если шаблон поддерживает стилизацию контейнеров, то появится эта опция. Её изменение повлечёт за собой изменение внешнего вида контейнера виджета (не содержимого).
Шаблон виджета
Выберите из доступных шаблон вывода данного вижета. Вы можете сделать свой шаблон и выбрать его в этой опции.
Класс CSS для контейнера
Добавляет класс на весь блок виджета. Позволяет выделить этот конкретный виджет с помощью CSS.
Класс CSS для заголовка
Добавляет класс CSS на блок заголовка виджета. Если шаблон контейнера это поддерживает.
Класс CSS для тела
Добавляет класс CSS на блок вывода тела виджета. Если шаблон контейнера это поддерживает.
Вкладка "Доступ"
На этой вкладке можно выбрать каким группам пользователей показывать этот виджет, а для каких скрывать. Например, вы можете не показывать виджеты с рекламой администраторам и модераторам.
Можно выбрать на каких устройствах показывать виджет: планшеты, телефоны, настольные ПК. Тип устройства определяется по User-Agent браузера.
Опция «Выводить на макетах» предназначена скорее для опытных пользователей, в случае, если макетов несколько и они разнятся в зависимости от компонента.
Опция «Для каких языков сайта показывать виджет» позволяет настраивать виджеты с привязкой к текущему языку сайта, имея таким образом для разных языков свой набор виджетов.
Опция «Отрицательные маски» дополняет маски страниц, позволяя более тонко настроить отображение виджета. На страницах, соответствующим этим маскам, виджет не будет показан. Для указания главной страницы используйте косую черту (слэш). Для указания страниц с кодом 404 (не найдено), напишите 404 - актуально, если включена опция «Выводить виджеты на странице 404» в общих настройках сайта. Например, у вас есть виджет, который расположен на всех страницах, но вы не хотите его показывать всего лишь на нескольких страницах: на главной, в профилях и на страницах с 404 ошибкой:
/
users/%*
users/{slug}*
404
Назад к разделу Управление виджетами
